Quick start
Este guia mostra o processo de pagamento JavaScript com autenticação 3DS 2.0, utilizando uma loja virtual teste integrado no ambiente de homologação.
Atenção: Todos os procedimentos demonstrados nesta página foram realizados no ambiente de homologação apenas para ilustrar o fluxo de um pagamento JavaScript com autenticação 3DS 2.0. Nenhuma das telas a seguir será utilizada no ambiente de produção.
O que você precisará#
- Cadastro ativo no ambiente de homologação do Carat (obtido com nossa equipe de suporte)
- Loja cadastrada e configurada para utilizar o pagamento JavaScript com autenticação 3DS 2.0 (obtido com nossa equipe de suporte)
Tabela com diferentes cartões para testes:
| ID | BANDEIRA | NÚMERO CARTÂO |
|---|---|---|
1 | Visa | 4551820000009478 |
2 | Mastercard | 5555555555555555 |
41 | Elo | 5091490000009011 |
3 | Amex | 3766001349171000 |
2 | Mastercard | 5251743209931344 Teste de cartão não suportado pelo emissor para autenticações |
Tabela com os valores em centavos que podem ser utilizados para simular diferentes status no 3DS:
| VALOR | STATUS | DESCRIÇÂO |
|---|---|---|
10000 | AUY | Autenticação bem-sucedida |
10004 | AUC | Será necessário um desafio, seguindo o fluxo "challenge" |
10001 | AUN | Não autenticada/conta não verificada; transação negada |
Criando a transação#
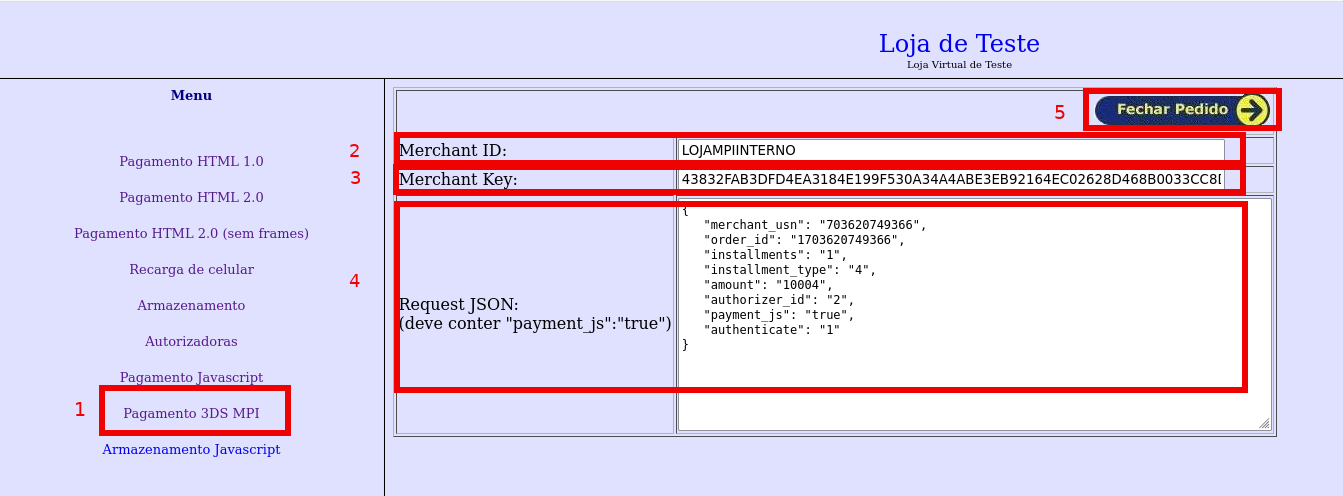
Na nossa loja virtual, encontrada no lado esquerdo do menu, um submenu intitulado Pagamento 3DS MPI. É nesse
submenu que iremos gerar a transação, inserindo as informações pertinentes no payload, como o Merchant ID (código da sua loja) e a
Merchant Key (chave da sua loja). Os demais dados não necessitam de alterações, caso não queira simular diferentes status da
autenticação 3DS 2.0. Após preencher os dados,
basta clicar no botão Fechar Pedido para criar a transação.
legenda
- 1 - Submenu Pagamento 3DS MPI
- 2 - Merchant ID (código da sua loja)
- 3 - Merchant Key (chave da sua loja)
- 4 - Request Json
- 5 - Fechar Pedido

Página de pagamento#
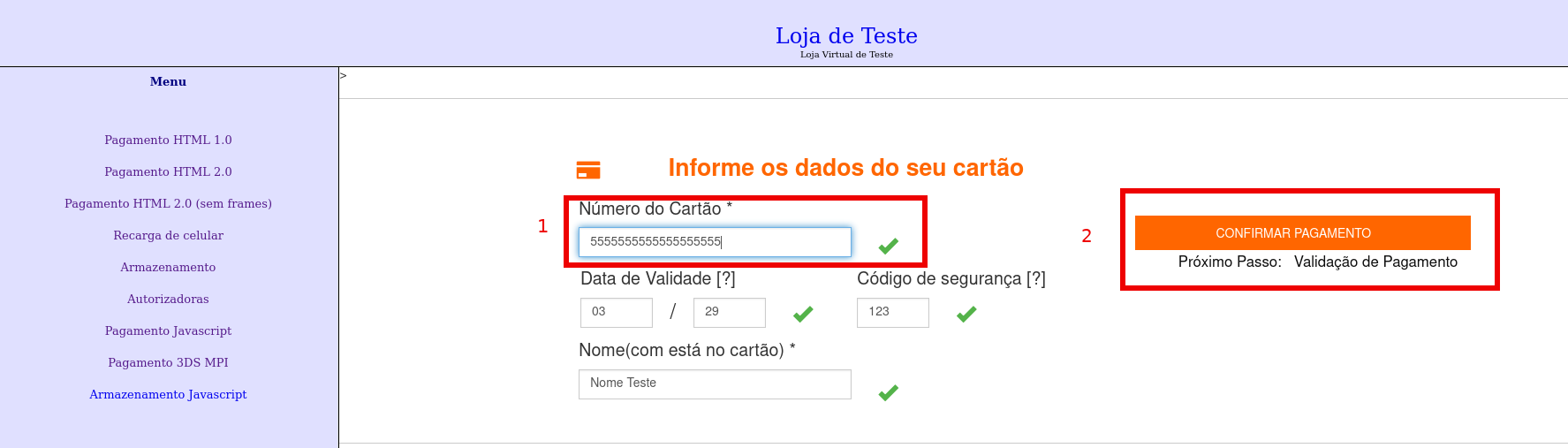
Nesta página, os dados do cartão serão inseridos, sendo que as chamadas para as funções startThreeDs e esitefDoPayment
são executadas. Após o preenchimento do cartão, a função startThreeDs é acionada para validar o cartão no 3DS 2.0 e
verificar se o 3DS Method será utilizado. Todo esse processo ocorre internamente, sem intervenção do comprador. Quando
todos os demais campos na tela estiverem preenchidos e o botão CONFIRMAR PAGAMENTO for clicado, a função esitefDoPayment
é acionada. Esta função, por sua vez, realiza a autenticação e autorização do pagamento.
legenda
- 1 - Após o preenchimento do cartão é acionado o evento para chamar a função
startThreeDs - 2 - Ao clicar no botão
CONFIRMAR PAGAMENTOé acionado o evento para chamar a funçãoesitefDoPayment

Fluxo desafio#
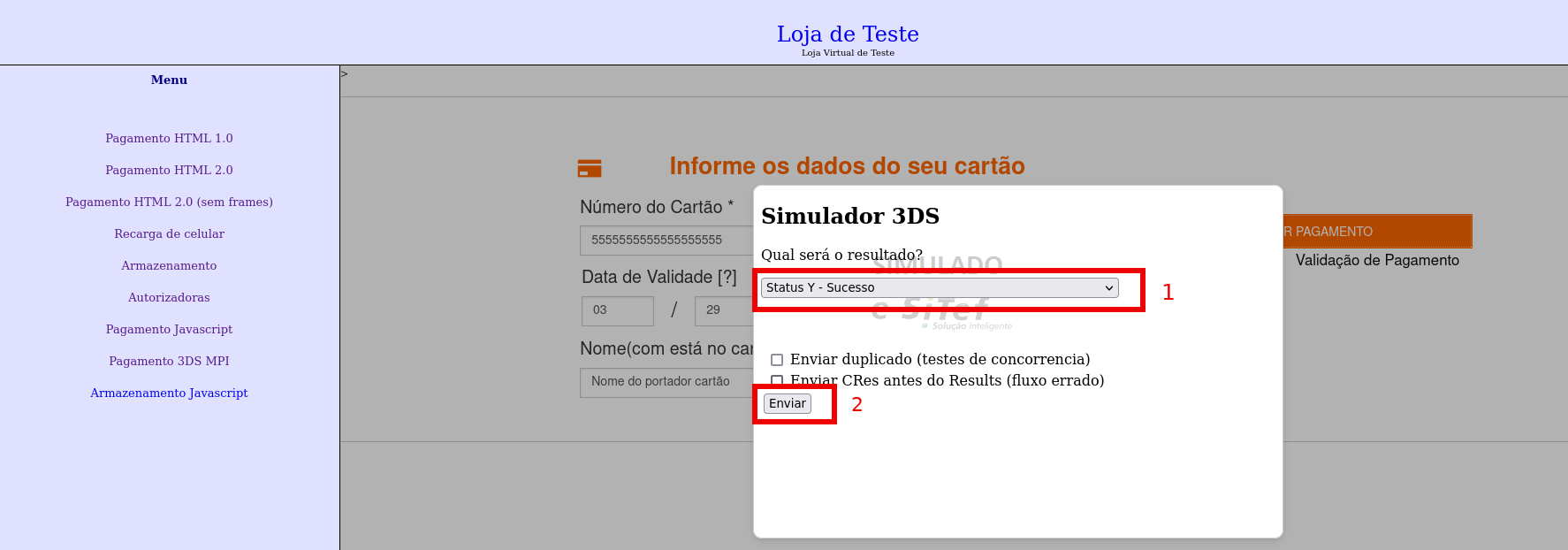
Em determinadas situações, a autenticação com 3DS 2.0 pode requerer um desafio para validar as informações do titular do
cartão. Quando o botão CONFIRMAR PAGAMENTO é acionado, a função esitefDoPayment abrirá um modal para a realização
desse desafio. Em nosso ambiente de homologação, um simulador será exibido, oferecendo opções para o status desejado do
desafio - optaremos pelo Status Y, indicando uma autenticação bem sucedida - e em seguida, clicaremos no botão Enviar.
legenda
- 1 - Combobox com as opções status do desafio
- 2 - Botão
Enviarpara realizar o desafio.

Páginas auxiliares#
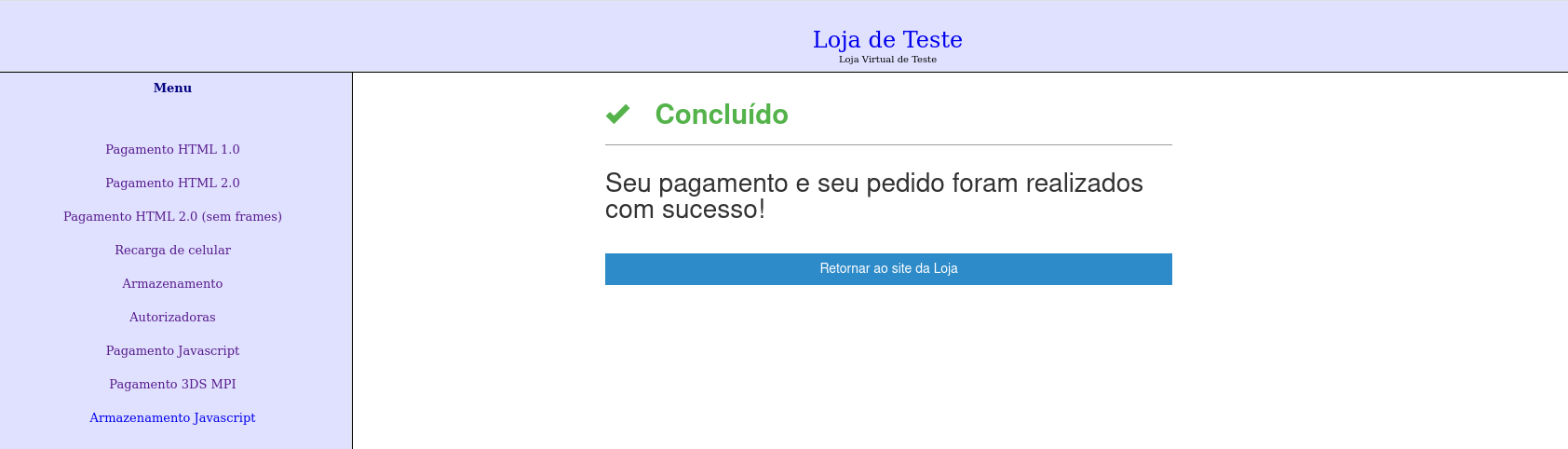
Após a conclusão do desafio ou caso não tenha passado pelo fluxo de desafio, ocorre um redirecionamento para uma tela de processamento. Esse redirecionamento é executado
pela função de callback onProcessing, que foi passada como parâmetro na função esitefDoPayment.

Na tela de processamento, há uma rotina interna que realiza uma consulta para verificar se houve alguma alteração no status da transação.
Se houver mudanças, o redirecionamento para a tela de sucesso é acionado, utilizando a função de callback onSuccess passada como parâmetro
na função esitefDoPayment.