Armazenamento JavaScript
A interface de Armazenamento JavaScript permite que a coleta dos dados do cartão do comprador seja realizada pelo Carat na página do lojista, isentando a loja da manipulação destes dados sensíveis e deixando esta tarefa sob a responsabilidade do ambiente com certificação PCI DSS do Carat.
Esta interface é recomendada a lojistas que desejam ter sua própria página de checkout, possuindo ao mesmo tempo um alto padrão de segurança.
E para saber mais sobre essas nomenclaturas (Bin, Software Express, Carat, e-Sitef) Saiba mais
Fluxo#

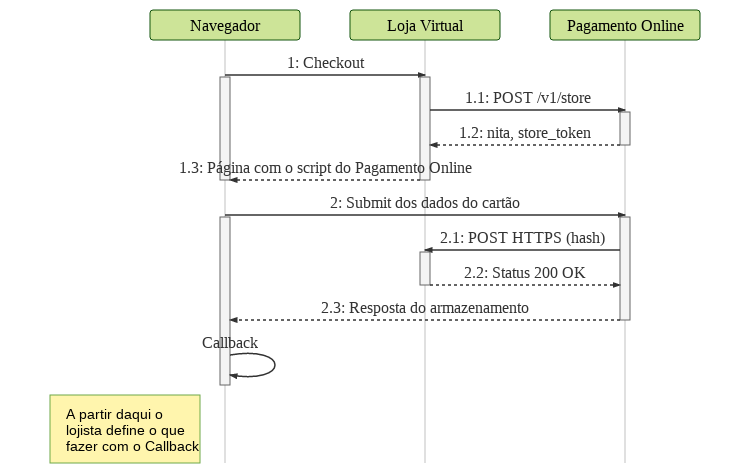
Descrição do fluxo:
- 1. O cliente envia os dados de sua compra e prossegue para a tela de armazenamento.
- 1.1. A Loja Virtual cria uma transação de armazenamento no Carat, enviando os parâmetros
customer_idemerchant_usn. - 1.2. O Carat retorna para a loja um NITA e um Store Token.
- 1.3. Loja exibe para o comprador a sua página contendo o script do Carat e os campos de dados de cartão com as classes especificadas em Campos com dados de cartão.
- 1.1. A Loja Virtual cria uma transação de armazenamento no Carat, enviando os parâmetros
- 2. Cliente preenche os dados do seu cartão e realiza o submit dos dados do cartão. Chama o script de armazenamento do Carat, passando como parâmetro o NITA, o Store Token, o código da loja, id da autorizadora e as funções de callback (procedimentos do lojista que serão chamados após o armazenamento do Carat).
- 2.1. De modo síncrono, o Carat fará um POST HTTPS na URL de armazenamento informada pelo lojista e cadastrada no backoffice do Carat. O POST enviado conterá o Hash do cartão armazenado. Saiba mais.
- 2.2. A resposta da loja ao POST HTTPS obrigatoriamente deve ser "200 OK".
- 2.3.O Carat retorna o resultado do armazenamento, incluindo código, mensagem, status da transação, nsu da loja e nita.
- 2.4. Callback do lojista é chamado.