JavaScript Store
The JavaScript Store interface allows the customer's card data to be collected by Carat Portal on the merchant's page, exempting the virtual store from manipulating sensitive information and leaving this task under the responsibility of Carat Portal's PCI certified environment.
This interface is recommended to merchants who desire to have their own checkout page, while having a high security standard at the same time.
And to learn more about these nomenclatures (Bin, Software Express, Carat, e-Sitef) Learn more
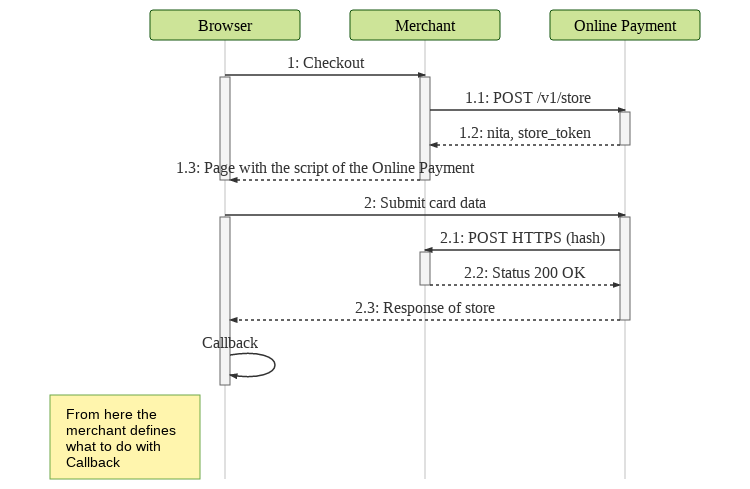
Flow#

Flow description:
- 1. The customer sends purchase data and proceeds to the store screen.
- 1.1. The Virtual Store creates a store transaction on Carat Portal, sending the
customer_idandmerchant_usnparameters. - 1.2. Carat Portal returns a NITA and a Store Token to the store.
- 1.3. The store displays its page to the customer, containing Carat Portal's script and the card data fields with the classes specified in Fields with card data.
- 1.1. The Virtual Store creates a store transaction on Carat Portal, sending the
- 2. Customer fills their card data and submit card data. Call Carat Portal's store script,passing the NITA, the Store Token, their Merchant ID, Authorizer ID and callback functions (merchant's procedures that will be called after the store).
- 2.1. Synchronously, Carat Portal will do an HTTPS POST on the store URL entered by the merchant and registered in the Carat Portal backoffice. The POST sent will contain the stored card hash. Learn more.
- 2.2. The response of the virtual store referring to POST HTTPS mandatorily must be " 200 OK".
- 2.3. Carat Portal returns the store result,including code, message, transaction status, merchant usn and nita.
- 2.4. Merchant's callback is called.