Servicio para personalización de la página
Descripción general#
Atención: dado que las personalizaciones involucran tanto archivos CSS como archivos JavaScript, dependiendo del nivel de personalización, se recomienda que, además de un diseñador / experto de UX (user experience), un front-end o similar con conocimiento de JavaScript. Ambos trabajarán juntos para generar los artefactos necesarios para la personalización.
Importante: cualquier contenido utilizado en las personalizaciones (ya sean imágenes, scripts JavaScript, hojas de estilo CSS, archivos, etc.) es responsabilidad exclusiva del cliente que realiza la personalización. Software Express no es responsable de las irregularidades existentes en estos contenidos, y el cliente, al realizar la personalización, es responsable de asegurarse de que dichos contenidos se utilicen de acuerdo con sus respectivas licencias, si las hubiera.
Actualmente es posible personalizar las páginas de dos formas, utilizando un archivo CSS de hoja de estilo o un archivo JS de código JavaScript. Puede utilizar ambos formularios a la vez.
La personalización a través de la hoja de estilo se realiza mediante el archivo customV2.css (nombre genérico dado a la hoja de estilo), siguiendo algunos patrones que anulan el actual style.css (hoja de estilo predeterminada de Software Express).
Aunque
style.csses el archivo CSS principal de la interfaz de pago HTML, hay otros archivos CSS a los que se puede hacer referencia. Estos archivos se mencionan en la [siguiente sección] (# procedimientos-para-cargar-archivos-personalizados).
La personalización a través de JavaScript se realiza mediante los archivos main.js y end.js (nombres genéricos), que se insertarán en las páginas.
La hoja de estilo customV2.css y los códigos fuente de main.js y end.js son únicos para cada cliente y Software Express aplica la" instalación ".
Cuando la tienda virtual (asumiendo el entorno de Aprobación de Portal Carat como ejemplo) redirige al cliente a la página [https://esitef-homologacao.softwareexpress.com.br/e-sitef-hml/do.se?input ['nit '] = XX] (https://esitef-homologacacao.softwareexpress.com.br/e-sitef-hml/do.se?input [' nit '] = XX), el Portal Carat carga los archivos .css y .js según el registro de la tienda en un directorio, por ejemplo:
https://esitef-homologacao.softwareexpress.com.br/custom/xxx/
Donde xxx es el directorio configurado en el administrador de Pagamento Online (el código de tienda se usa en el Pagao Online), que tiene la siguiente estructura:
Por tanto, el camino desde las imágenes hasta la tienda es https://esitef-homologacao.softwareexpress.com.br/custom/xxx/images, y las imágenes deberían apuntar a algo como background-image:url('/custom/xxx/images/botao.gif') en el archivo customV2.css.
El archivo customV2.css puede anular las propiedades contenidas en style.css, pero no sobrescribirá el archivo style.css. Por lo tanto, la página también apuntará a un nuevo archivo /custom/xxx/css/customV2.css, según el extracto HTML a continuación:
El archivo main.js se inserta en las páginas justo antes de la etiqueta de cierre</body>, así:
Por lo tanto, se ejecutará después de cargar los elementos de la página y hará referencia a todos ellos.
El archivo end.js solo se inserta en la última página, por lo que es útil ejecutar algún código en la redirección de regreso a la tienda. La inserción se realiza de la siguiente manera:
Recuerda que no todo en el estilo es personalizable, solo los colores, las imágenes de fondo y los botones.
También se pueden enviar imágenes, pero están sujetas a nuestra aprobación en cuanto a tamaño (bytes) y formato.
No está permitido eliminar el logotipo de Pago Onlaine tanto en la parte superior (encabezado) como en la parte inferior (pie de página, si corresponde). La tienda puede colocar su logotipo en otra posición de la página, siempre que no elimine ni sobrescriba los logotipos del Portal Carat.
El cliente puede tomar como ejemplo el css en:
https://esitef-homologacao.softwareexpress.com.br/custom/examplo/css/customV2.css
Atención: Nunca use la IP en lugar de los dominios esitef-homologacao.softwareexpress.com.br (Homologación) y esitef-ec.softwareexpress.com.br (Producción). La IP puede cambiar en cualquier momento y sin previo aviso, por lo que es importante utilizar el dominio para acceder al Portal Carat.
Procedimientos para cargar archivos de personalización#
Los archivos de personalización, a saber, customV2.css y las imágenes , y / o los archivos main.js y end.js, deben enviarse a Software Express con el siguiente formato: xxx .zip , donde: xxx es el código de tienda en el Portal Carat, respetando la siguiente estructura:
Los archivos CSS de referencia para la interfaz HTML 2.0 están disponibles en el entorno de aprobación en:
- https://esitef-homologacao.softwareexpress.com.br/css/v2/authentication.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/bootstrap.min.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/error.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/fonts.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/payment-credit.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/payment.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/recharge.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/style.css
- https://esitef-homologacao.softwareexpress.com.br/css/v2/success.css
Envíe solo los archivos que se refieren a la personalización que se utilizará. Si solo desea personalizar el estilo, cargue solo los archivos customV2.css y las imágenes .
Los archivos de imagen deben estar preferiblemente en formato JPG y PNG. El layout final siempre estará sujeto a la aprobación de Software Express.
Si la empresa tiene más de un merchantId#
Para las empresas que tienen más de un merchantId (identificación de la tienda en Portal Carat) y desean utilizar la misma personalización, comuníquese con nuestro soporte.
Personalización de logotipos#
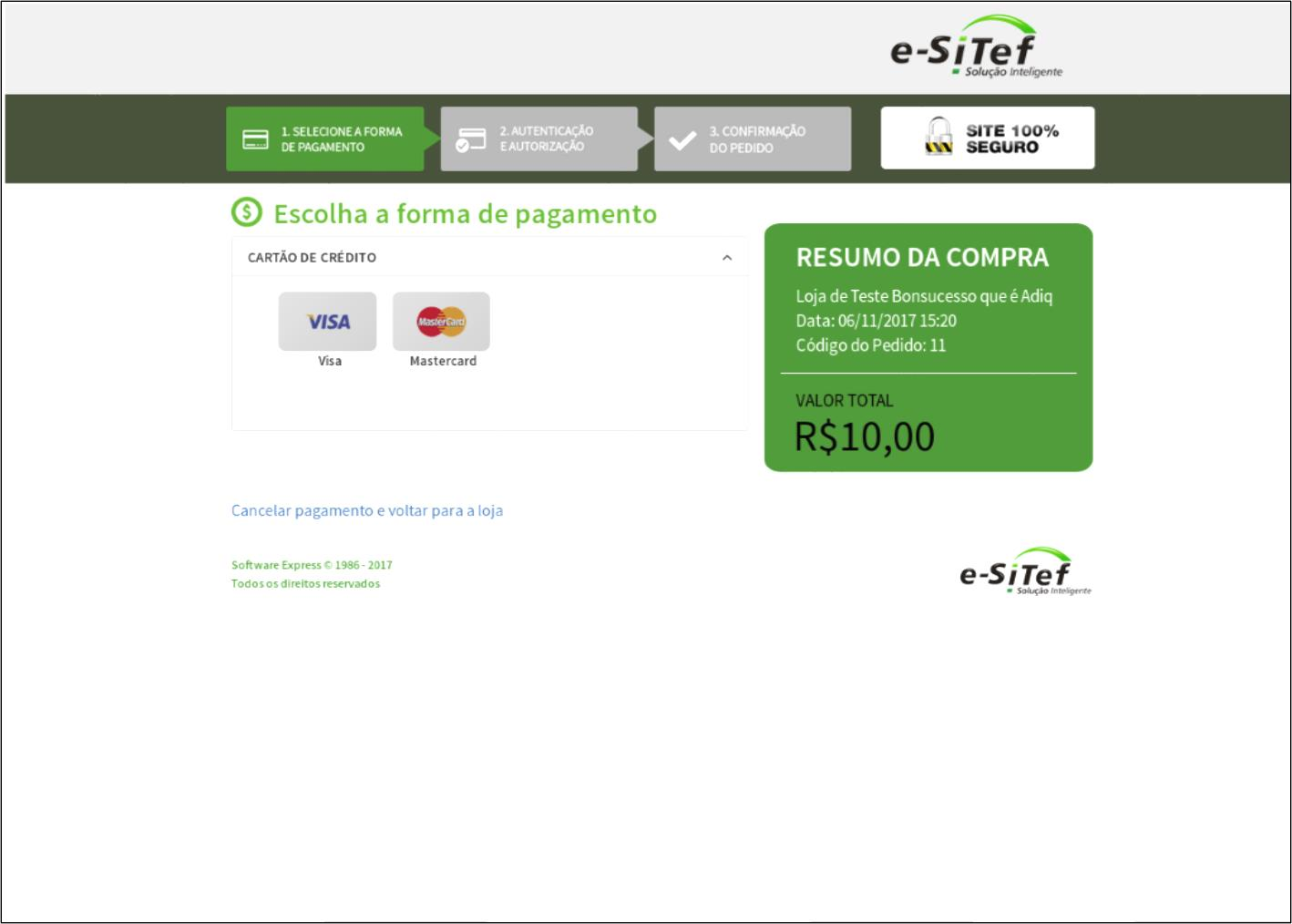
También puede insertar un logotipo de tienda personalizado en la pantalla de inicio de pago. Si se inserta el logotipo, aparecerá en la parte superior de la página, a la izquierda del logotipo en línea de PayPal. La siguiente es una ilustración de ejemplo:

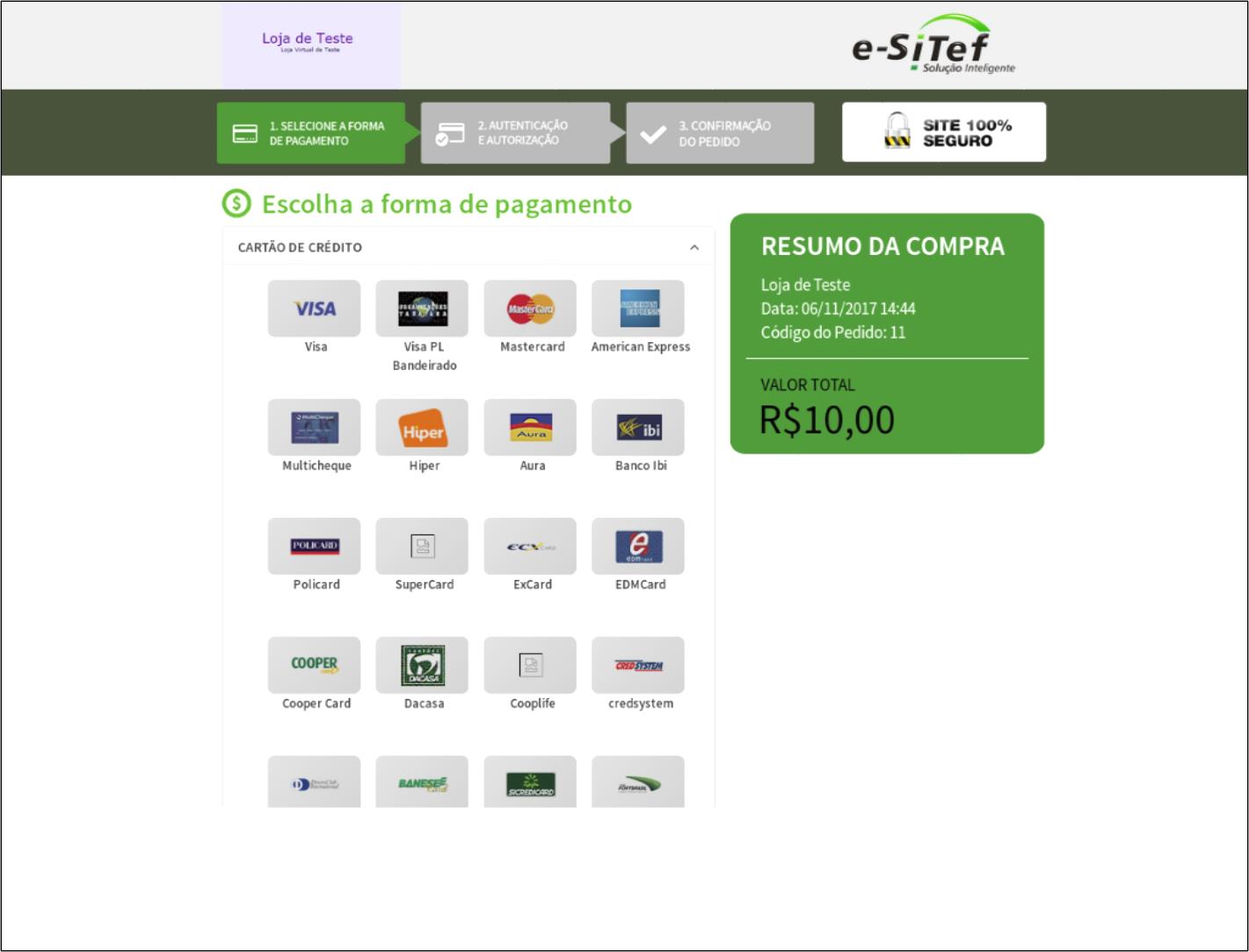
Si no se inserta el logo, solo aparecerá el logo de Portal Carat en la parte superior derecha y el resto de la parte superior será del mismo color. La siguiente es una ilustración de ejemplo:

Para que se muestre el logo personalizado, el cliente debe crear una figura con una resolución de 320 x 160 píxeles cuadrados, en formato PNG, con fondo transparente. La imagen debe transmitirse a los equipos de producción o soporte de Portal Carat.
A continuación, el equipo de producción o soporte de Portal Carat debe habilitar la opción de visualización del logotipo personalizado en el registro de la tienda.
Ejemplo de personalización#
Para practicar los conceptos presentados, a continuación se presentará un ejemplo de personalización.
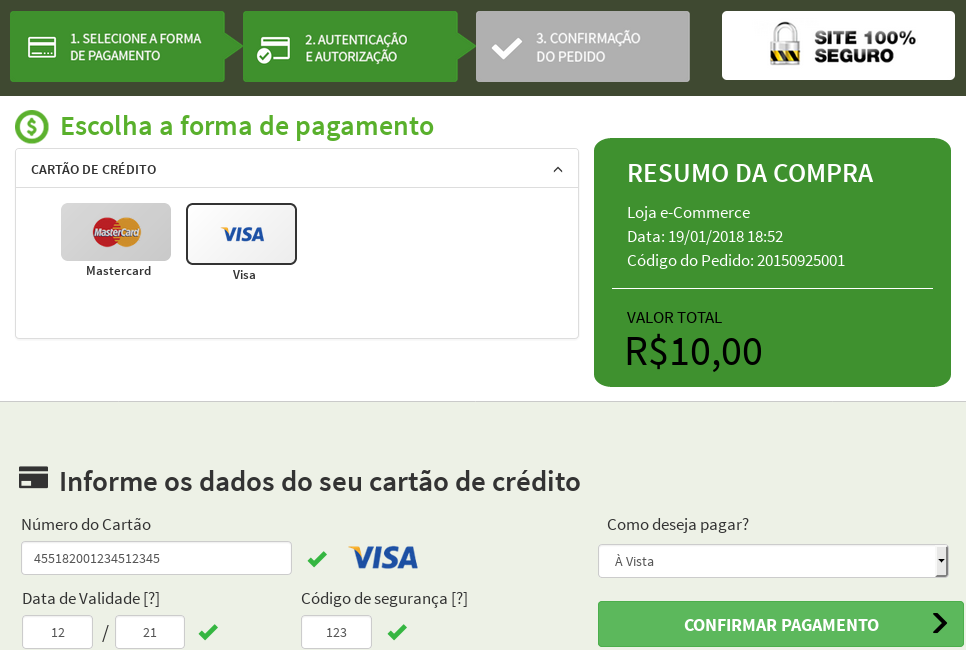
La siguiente figura muestra la página de pago predeterminada, sin ninguna personalización:

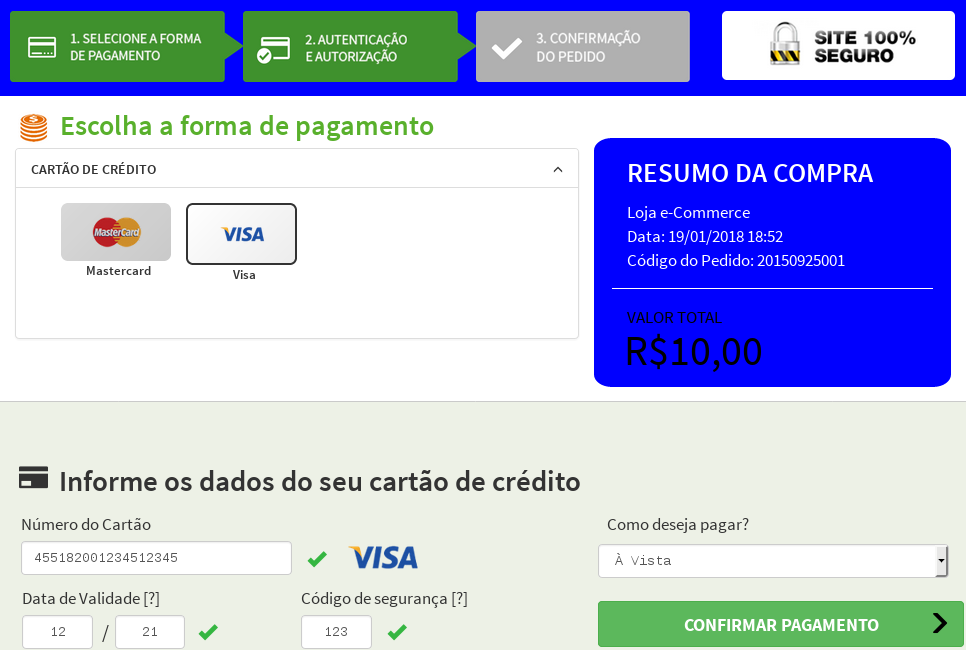
Se personalizarán cuatro elementos de la página:
- Color de fondo de la barra de pasos de pago en la parte superior de la página (CSS): de verde oscuro a azul.
- Color de fondo del marco "RESUMEN DE COMPRA" (CSS): de verde a azul.
- Fuente de los cuadros de texto "Número de tarjeta", "Fecha de vencimiento [?]", "Código de seguridad [?]" Y "¿Cómo desea pagar?" (CSS): de Source Sans Pro a Courier New.
- Icono "$" a la izquierda del texto "Elegir método de pago" (JavaScript): sustitución del icono por otro.
El primer paso de la personalización es ensamblar la estructura del directorio [mencionado anteriormente] (#procedimentos-para-envio-de-arquivos-de-customizacão). Suponiendo que la tienda en este ejemplo tiene el código ecommerce, deberíamos tener la siguiente estructura:
Inicialmente, los archivos customV2.css y main.js deberían estar vacíos. El archivo cifrao.png se puede ver en la siguiente figura:
El archivo customV2.css contendrá las personalizaciones de los elementos 1, 2 y 3. Los archivos cifrao.png y main.js se utilizarán en la personalización del elemento 4.
Para personalizar el elemento 1, agregue el siguiente contenido al archivo customV2.css:
En él, cambiamos el color de fondo de los elementos con el estilo steps (caso del ítem 1) a color azul (código 0000ff).
Para personalizar el elemento 2, agregue el siguiente contenido al archivo customV2.css:
En él, cambiamos el color de fondo de los elementos con el estilo summary (caso del ítem 2) a color azul (código 0000ff).
Para personalizar el iten 3, agregue el siguiente contenido al archivo customV2.css:
En él, cambiamos la fuente de los elementos con el estilo form-control (caso del ítem 3) a Courier New.
Todas estas personalizaciones obedecen a las convenciones del lenguaje CSS (Cascading Style Sheets). El archivo customV2.css completo se puede ver a continuación:
La personalización del elemento 4, a diferencia de los otros tres elementos, no se puede realizar a través de CSS, lo que requiere el uso de lenguaje JavaScript.
Para personalizar el elemento 4, agregue el siguiente contenido al archivo main.js:
En él, cambiamos la imagen de los elementos que cumplen los criterios anteriores (caso del ítem 4) a la imagen contenida en el archivo cifrao.png.
Es importante mencionar que el código JavaScript anterior usa el marco jQuery (https://jquery.com), pero se puede usar cualquier código-fuente JavaScript válido.
Una vez completada la personalización, la estructura del directorio debe comprimirse en un archivo llamado ecommerce.zip y enviarse a Software Express, según las [instrucciones mencionadas anteriormente] (#procedimentos-para-envio-de-arquivos-de-customizacão). Una vez que Software Express valida la personalización, si no se encuentran problemas, estará disponible para su visualización.
La siguiente figura muestra la página de pago después de la personalización: