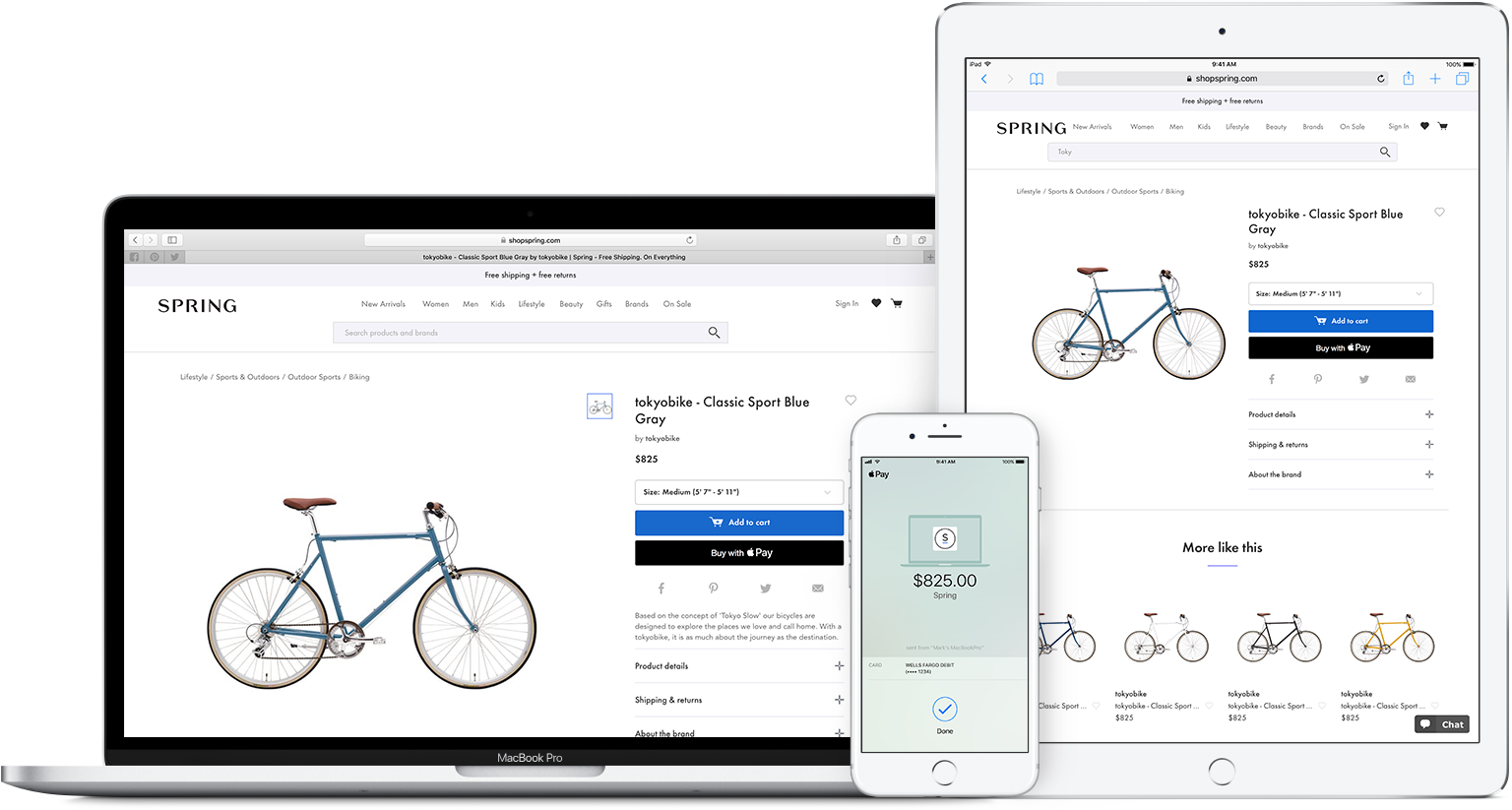
Apple Pay
O Apple Pay agora está disponível!#

Vantagens#
- Aumente as taxas de conversão com o Apple Pay.
- Expanda seus negócios facilitando o pagamento com Apple Pay e com o provedor de serviços de pagamento.
- Aumente as vendas oferecendo uma experiência de pagamento rápida, simples e segura com o Apple Pay.
- Melhore a privacidade e a segurança: Cada transação requer autenticação com reconhecimento facial (Face ID), impressão digital (Touch ID) ou senha.
O Apple Pay aumenta as taxas de conversão e adoção do usuário, tornando a compra mais fácil do que nunca. É uma maneira simples e segura de compradores on-line para agilizar a finalização da compra e para os negócios on-line aumentarem as vendas. É uma vitória para os compradores e para as empresas.
Introdução#
O Apple Pay é uma carteira digital disponível somente para os dispositivos iOS que contam o Secure Element - um chip que armazena as informações de pagamento de forma segura. A lista dos dispositivos compatíveis encontra-se aqui.
A Apple Pay oferece 2 APIs JavaScript para integração na web - a Apple Pay JS API e o Payment Request API. Para integração com o Carat, foi escolhida a Apple Pay JS API. Ambas APIs estão nativamente disponíveis no navegador Safari.
Como Funciona#
Como mencionado anteriormente, devido a sua disponibilidade em dispositivos compatíveis, o botão de pagamento via Apple Pay será exibido somente nos mesmos. Uma vez que o comprador está na tela de pagamento com a forma de pagamento Apple Pay disponível, bastará clicar no botão da mesma para selecionar o cartão desejado para o pagamento. Nos momentos em que o comprador clica no botão da Apple Pay, seleciona o cartão e confirma a transação, ocorrem interações entre o Carat e o Apple Pay, para criação da transação de pagamento e da confirmação do pagamento. Após a última interaçao com a Apple Pay, a transação é processada no Carat para confirmação do pagamento.
Para mais informações sobre o fluxo de pagamento com wallets, consulte a página de Visão Geral
Dados cadastrais necessários#
É necessário que o lojista cadastre seu Merchant ID no sistema da Apple. Esse cadastro funciona como a identificação da loja na Apple para o Carat. Também é necessário associar esse registro ao certificado do Carat e a um domínio, que seria o endereço da página de pagamento (onde é disponibilizado o botão de pagamento da Apple Pay). Para este 2º passo, entre em contato com nossa equipe de suporte.
Bandeiras suportadas#
As seguintes redes de cartões disponíveis na Apple Pay (Brasil) são suportadas pelo Carat: Visa e MasterCard.
Integre-se com a Apple Pay#
Para começar a processar pagamentos com o Apple Pay, você precisa se integrar a Apple via Web. Durante a integração, você verá que alguns parâmetros são necessários para processar o Apple Pay através do Carat:
- O parâmetro
merchantIdentifierdeve ser preenchido com o Merchant ID da loja no Carat. Basta ter cadastrado o mesmo no portal da Apple Pay e na configuração da loja no Carat que o mesmo será automaticamente preenchido e enviado na requisição para a Apple Pay; - O parâmetro
domainNamedeve ser preenchido com o domínio do site da loja. Basta ter o mesmo cadastrado no portal da Apple Pay, associado com o Merchant ID, que o mesmo será validado corretamente com a Apple Pay.
Esses parâmetros são utilizados na primeira requisição para a Apple Pay (quando o botão da Apple Pay é clicado), chamada "startSession", que tem como função criar a sessão de pagamento, identificando qual é a loja de onde vem a requisição. Os dados informados são validados no servidor da Apple e retornam erro quando os dados informados na requisição não correspondem aos dados cadastrados na Apple.
Segue exemplo de requisição para o startSession:
A API Apple Pay JS coordena todas as chamadas necessárias para a Apple Pay completar a transação. Após o startSession, o response deste último é repassado para o completeMerchantValidation. Neste momento, a janela de pagamento da Apple Pay validou com sucesso as credenciais da loja e está aguardando a confirmação do pagamento por parte do usuário. Quando o usuário confirma o pagamento, através de senha ou impressão digital, a função onpaymentauthorized é acionada, com a informação do pagamento criptografada dentro do objeto event.
Pagamento/Pré-Autorização REST#
Na modalidade de Pagamento ou Pré-Autorização REST o lojista deve realizar a primeira parte da integração com a Apple Pay (todas as etapas descritas na seção anterior para obter o token). Para mais detalhes a respeito deste processo de obtenção do token, recomenda-se entrar em contato com o suporte da Apple Pay.
O token obtido deve então ser repassado para as nossas interfaces REST.
Envie os dados para o Carat#
Ao concluir a primeira parte da integração com a Apple Pay, você terá em mãos o token.
Esse dado deve ser repassado pelo campo card.wallet_transaction_id da interface.
No exemplo acima, foi definido no campo authorizer_id com o valor 421, que corresponde selecionar a Apple Pay como forma de pagamento e foi definido no campo wallet_transaction_id com o valor do token da Apple Pay. Uma execução bem-sucedida do comando acima retornará um JSON semelhante à abaixo.
Pagamento/Pré-Autorização HTML#
Para utilizar a Apple Pay com o pagamento/pré-autorização HTML, entre em contato com um membro de nossa equipe de suporte para realizar a configuração necessária. É possível determinar quais bandeiras serão aceitas no Apple Pay para a integração HTML.
Captura de Pré-Autorização REST e Cancelamento REST/via Portal#
O Apple Pay não permite que um mesmo token seja utilizado mais de uma vez. Por conta disso, operações de duas etapas como Pagamento/Cancelamento, Pré-Autorização/Captura exigem que o cartão do pagador seja armazenado no Carat. O armazenamento pela interface HTML pode ser realizado junto com o pagamento/pre-autorização, seguindo a documentação de Pagamento com armazenamento de cartão ou pela interface REST, como descrito na seção a seguir.
Armazenamento REST#
É possível realizar o armazenamento de cartão utilizando o token da Apple Pay. Entre em contato com a nossa equipe de suporte para realizar as configurações necessárias para possibilitar este armazenamento.
O armazenamento de cartão REST funciona como se fosse armazenar um cartão qualquer, porém com os seguintes cuidados:
- Ao invés de enviar os número do cartão, envie o campo
wallet_transaction_idcom o conteúdo do token. - O envio do campo
authorizer_iddeve ser '421' (Apple Pay).
Para maiores detalhes, veja aqui.
Gerenciamento de chaves do lojista#
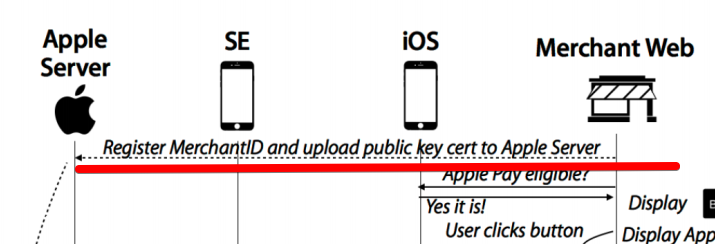
Para o correto processamento de uma transação pela ApplePay, é necessário haver um cadastro de chaves pública no Apple Server. As chaves públicas e privadas providas pelo Apple Server servirão de base para o decript do payload enviado pela biblioteca Apple JS. Este é o primeiro passo para a configuração de um Merchant para receber pagamentos ApplePay.

Neste guia é possível ver mais detalhes do cadastro de chaves no Apple Server.
Após o registro das chaves é necessário entrar em contato com o nosso suporte e informá-las, para que as mesmas sejam configuradas no cadastro da Loja. A Apple requer que seja possível o registro de dois pares de chaves. Cada chave tem um período de validade e ficará a cargo do logista o gerenciamento da validade e o informe das novas chaves ao suporte da Software Express.
Importante: Note que são 2 pares de chaves - um par responsável pela descriptografia e outro par responsável por criar uma sessão de conexão com servidor com a Apple.