Visa Checkout
O Carat possui a carteira digital Visa Checkout como funcionalidade para integração da aplicação da loja.
Esta permite ao lojista não ter contato direto com a coleta de dados de cartão e dados pessoais do usuário, utilizando a interface e estrutura de comunicação desenvolvida pela VISA para pagamentos utilizando essa tecnologia.
Roteamentos suportados#
Atualmente, a integração Visa Checkout via Web Services é suportado para pagamentos roteados via SiTef, Cielo e-Commerce e Stone WS.
Interfaces Carat suportadas#
As interfaces suportadas no Carat para o uso do Visa Checkout são:
- Pagamento REST
- Cancelamento REST
- Pré-Autorização REST
Configurações necessárias no Carat#
Para que uma loja utilize a carteira digital Visa Checkout no Carat, basta solicitar à equipe de suporte / atendimento do Carat para que esta configuração seja feita.
Requisito para integração REST#
A aplicação da loja precisa cumprir com o requisito de estar integrado com o Visa Checkout em sua interface gráfica e na comunicação JavaScript dos call-backs, a fim de obter o parâmetro callid. Este é necessário para a integração com a interface de pagamento REST do Carat. Para mais detalhes sobre esta integração, o lojista deve solicitar à VISA o guia de integração e desenvolver a integração com o Visa Checkout Button e o LightBox.
Fluxo de pagamento REST#
O fluxo de pagamento para utilizar o Carat com Visa Checkout via Web Services pressupõe que a aplicação da loja já esteja cumprindo os requisitos apresentados no item anterior, isto é, que a aplicação já seja capaz de utilizar as Web Services do Carat com o callid em mãos.
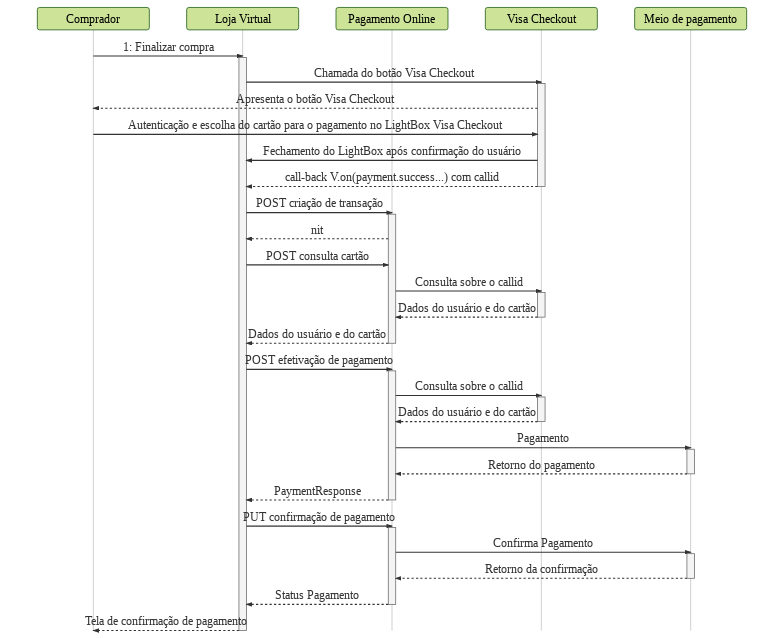
A figura seguinte apresenta o diagrama de fluxos para a integração com o Carat com Visa Checkout via Web Services (REST):

Para pagar transações Visa Checkout via WS, a aplicação do lojista deve enviar o wallet_transaction_id ao invés do número do cartão (number) no objeto card. Opcionalmente, também pode-se enviar o initial_wallet_transaction_id, que informa se é a primeira vez que este wallet_transaction_id está sendo utilizado. Caso não seja definido, considera-se que o valor de initial_wallet_transaction_id é true. Abaixo segue um exemplo com a aplicação curl onde a adquirente solicita o envio do código de segurança para o pagamento:
Para usar este exemplo, não esquecer de definir a variável {{url}} com o valor
esitef-homologacao.softwareexpress.com.br
Fluxo de Pré Autorização REST#
Assim como no pagamento REST, a interface de pré-autorização também pode receber os campos wallet_transaction_id e initial_wallet_transaction_id.
Em caso de pagamentos com valores promocionais pelo uso do Visa Checkout, a VISA sugere que os campos subtotal, discount e promo_code sejam enviados adicionalmente tanto no serviço de efetivição de pré-autorização, quanto no serviço de captura de pré-autorização. Saiba mais.
O envio destes campos não é obrigatório, porém é fortemente recomendado pela VISA para enriquecimento de dados estatísticos de uso do Visa Checkout e melhoria dos serviços relacionados. Estes campos são enviados aos sistemas do Visa Checkout juntamente com informações sobre valor total, moeda e código de pedido (orderId). Para tornar mais claro o uso desses campos, segue um exemplo: supondo uma transação de um produto cujo valor seja R$ 80,00, com um desconto de 10% (R$ 8,00) e resultando num valor líquido de R$ 72,00, os campos devem ser preenchidos conforme a fórmula:
Fluxo de Cancelamento / Estorno REST#
Para cancelar ou estornar transações Visa Checkout via WS, a aplicação do lojista deve enviar o wallet_transaction_id ao invés do número do cartão (number) no objeto card. Abaixo segue um exemplo com a aplicação curl onde a adquirente solicita o envio do código de segurança para o estorno:
Para usar este exemplo, não esquecer de definir a variável {{url}} com o valor
esitef-homologacao.softwareexpress.com.br