Visa Checkout
Carat Portal has Visa Checkout digital wallet as a functionality for integration with the merchant’s application.
It allows the merchant to not have any direct contact with customer card and personal data collection, using the interface and the communication structure developed by VISA for payments using this technology.
Supported routings#
Currently, the Visa Checkout integration via Web Services is supported for payments routed via SiTef, Cielo e-Commerce and Stone WS.
Supported Carat Portal interfaces#
The supported interfaces on Carat Portal for using Visa Checkout are:
- REST Payment
- REST Cancel
- REST Pre-Authorization
For further details about these interfaces, the merchant must have their respective integration manuals. If necessary, they must be requested to our support team.
Required configurations on Carat Portal#
For a merchant to use the Visa Checkout digital wallet on Carat Portal, simply ask the Carat Portal support team to set up.
REST integration requirements#
The merchant’s application must be integrated with Visa Checkout on its graphical interface and on its JavaScript callback communications to obtain the callid parameter. This field is necessary to integrate with Carat Portal’s REST payment interface.
For further details about this integration, the merchant must request the integration guide to VISA and develop the integration with the Visa Checkout Button and the LightBox.
Flows#
The payment flows for using Carat Portal with Visa Checkout via Web Services assume that the merchant’s application fulfills the requirements presented in the previous item, which means that application is already capable of using Carat Portal’s Web Services with the callid.
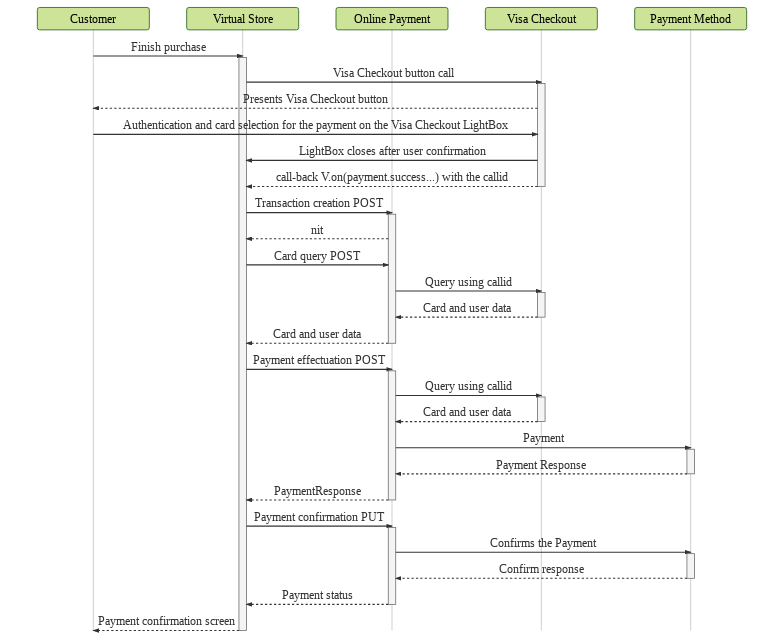
REST payment flow#
The payment flow for using Carat Portal with Visa Checkout assumes that the merchant's application is already following the requirements present in the previous item, which means that the application is capable of using Carat Portal's REST interfaces after getting the callid.
The figure below presents the sequence diagram for the integration with Carat Portal and Visa Checkout:

To pay Visa Checkout transactions via REST, the merchant's application must send the wallet_transaction_id instead of the card number in the card object. Optionally, it's also possible to send initial_wallet_transaction_id, which informs whether this is the first time that this wallet_transaction_id is being used. If it isn't defined, its default value is true. Below is an example with the cUrl application where the acquirer requests sending the security code on the payment:
To use this example, don't forget to define the variable {{url}} with the value
esitef-homologacao.softwareexpress.com.br
REST pre-authorization flow#
As in the REST payment, the pre-authorization interface can also receive the wallet_transaction_id and initial_wallet_transaction_id fields.
In case of payments with promotional amounts for using Visa Checkout, VISA suggests that the subtotal, discount and promo_code fields are sent additionally on the pre-authorization effectuation service and the pre-authorization capture service. Learn more.
Sending these fields isn't mandatory. However, it's extremely recommended by VISA for enriching statistical data of Visa Checkout usage and improving related services. These fields are sent to the Visa Checkout systems along with information regarding total amount, currency and order id. To clarify the usage of these fields, here is an example: supposing a transaction of a product which has an amount of $ 80,00, with a discount of 10% ($ 8,00) and resulting in a liquid amount of $ 72,00, the fields must be filled as follows:
REST cancel#
For cancelling or reversing Visa Checkout transactions, the merchant's application must send the wallet_transaction_id instead of the card number in the card object. Below is an example with the cUrl application where the acquirer requests sending the security code:
To use this example, don't forget to define the variable {{url}} with the value
esitef-homologacao.softwareexpress.com.br