Apple Pay
Apple Pay is now available!#

Benefits#
- Increase Conversion Rates with Apple Pay.
- Grow your business by making checkout easy with Apple Pay and [PSP].
- Boost sales by offering a fast, simple, and secure checkout experience with Apple Pay.
- Improve Privacy and Security: Every transaction requires authentication with Face ID, Touch ID, or passcode.
Apple Pay boosts conversion rates and user adoption by making buying easier than ever. It’s a simple and secure way for online shoppers to speed through checkout and for online businesses to increase sales. It's a win for shoppers and a win for businesses.
Introduction#
Apple Pay is a wallet available only for iOS devices with a Secure Element - a chip that securely stores payment information. The list of compatible devices can be found here.
Apple Pay offers 2 JavaScript APIs for web integration - the Apple Pay JS API and the Payment Request API. For integration with Carat Portal, was chosen the Apple Pay JS API. Both APIs are natively available in the Safari browser.
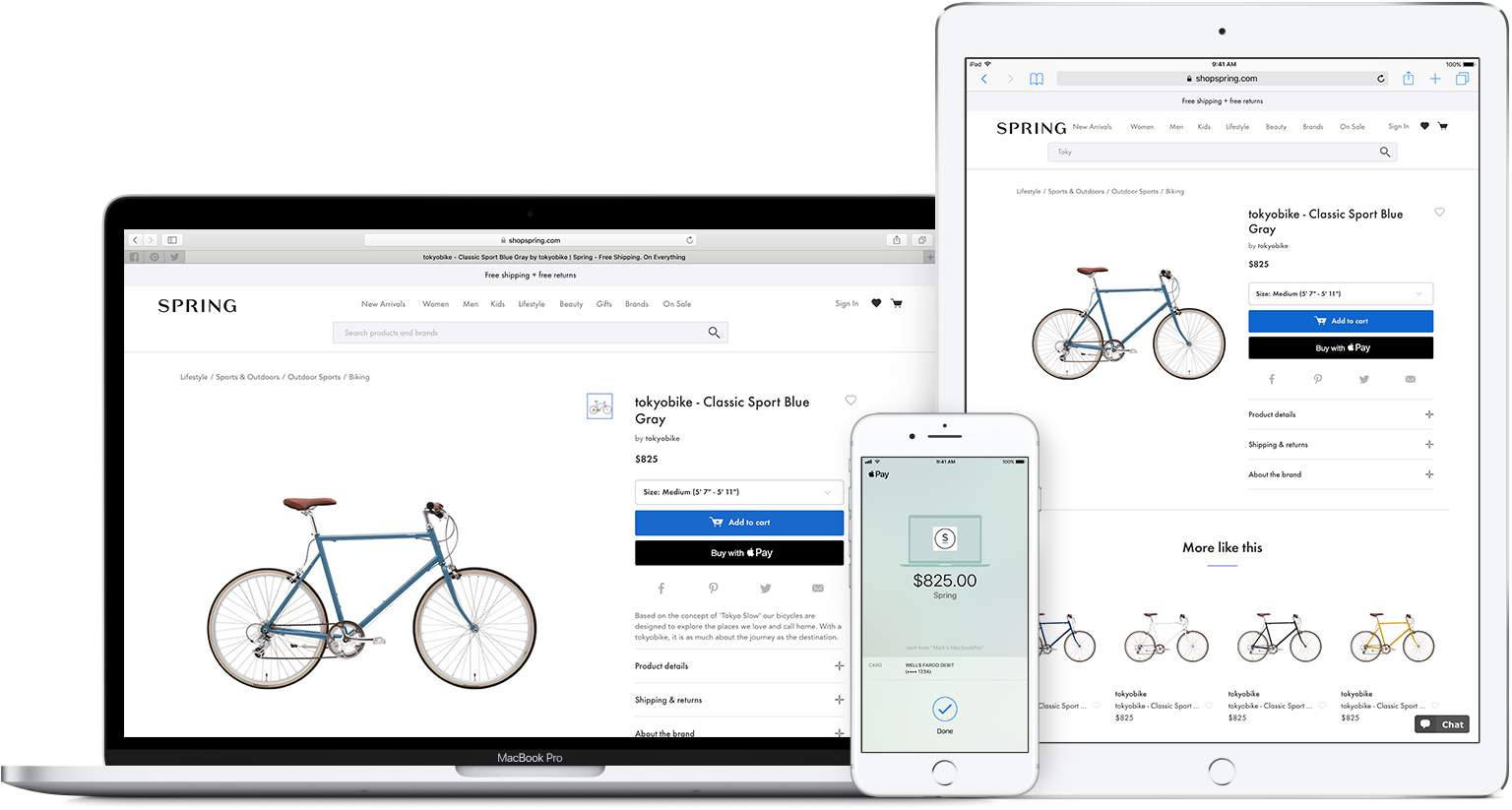
How it works#
As mentioned in the previous section, due to its availability on compatible devices, the payment button via Apple Pay will only be displayed on compatible devices. Once the buyer is on the payment screen with the available Apple Pay payment method, simply click on the payment button to select the desired card for payment. When the buyer clicks on the Apple Pay button, selects the card and confirms the transaction, interactions must occur between Carat Portal and Apple Pay, to create the payment transaction and confirm the payment. After the last interaction with Apple Pay, the transaction is processed on Carat Portal for payment confirmation.
For more information on the payment flow with wallets, see the Overview page.
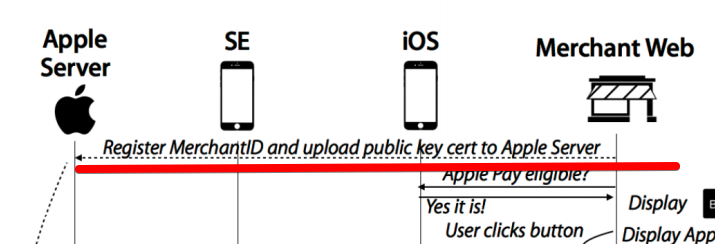
Required registration data#
The merchant must register their Merchant ID on the Apple system. This registration acts as the store identification at Apple for Carat Portal. It is also necessary to associate this record with the Carat Portal certificate and with a domain, which would be the address of the payment page (where the Apple Pay payment button is made available). For this 2nd step, contact our support team.
Supported payment networks#
The following payment networks are available at Apple Pay (Brazil) and supported by Carat Portal: Visa and MasterCard.
Integrate with Apple Pay#
To start processing payments with Apple Pay, you need to integrate Apple via the Web. During the integration, you will see that some parameters are required to process Apple Pay via Carat Portal:
- The
merchantIdentifierparameter must be filled in with the Merchant ID of the store in Carat Portal. It is enough to have registered the same in the Apple Pay portal and in the store configuration in Carat Portal that it will be automatically filled out and sent in the requisition to Apple Pay; - The
domainNameparameter must be filled in with the domain of the store's website. Just have the same registered on the Apple Pay portal, associated with the Merchant ID, and it will be validated correctly with Apple Pay.
These parameters are used in the first request for Apple Pay (when the Apple Pay button is clicked), called "startSession", which has the function of creating the payment session, identifying which store the request comes from. The data entered is validated on the Apple server and returns an error when the data entered in the request does not correspond to the data registered with Apple.
Here is an example of a request for startSession:
The Apple Pay JS API coordinates all calls required for Apple Pay to complete the transaction. After startSession, the latter's response is passed on to completeMerchantValidation. At this time, the Apple Pay payment window has successfully validated the store's credentials and is awaiting confirmation of payment by the user. When the user confirms the payment, using a password or fingerprint, the onpaymentauthorized function is activated, with the payment information encrypted within the event object.
REST Payment / Pre-Authorization#
In the form of Payment or Pre-Authorization, the retailer must perform the first part of the integration with Apple Pay (all the steps described in the previous section to obtain the token). For more details regarding this process of obtaining the token, it is recommended to contact Apple Pay support.
The obtained token must then be passed on to our REST interfaces.
Send the data to Carat Portal#
When you complete the first part of the integration with Apple Pay, you will have the token at hand.
This data must be passed through the card.wallet_transaction_id field of the interface.
In the example above, it was defined in the authorizer_id field with the value 421, which corresponds to selecting Apple Pay as a form of payment and was defined in the wallet_transaction_id field with the value of the Apple Pay token. A successful execution of the above command will return a JSON similar to the one below.
HTML Payment/Pre-Authorization#
To use Apple Pay with your HTML payment / pre-authorization, contact a member of our support team to perform the necessary setup. It is possible to determine which flags will be accepted in Apple Pay for HTML integration.
REST Capture of Pre-Authorization and REST Cancellation/via Portal#
Apple Pay does not allow the same token to be used more than once. Because of this, two-step operations such as Payment / Cancellation, Pre-Authorization / Capture requires that the payer's card be stored in Carat Portal. The storage through the HTML interface can be carried out together with the payment / pre-authorization, following the Payment documentation with card storage or through the REST interface, as described in the following section.
REST Card Storage#
Card storage is possible using Apple Pay's token. Please contact our support team to make the necessary configurations to enable this storage.
The REST card storage works as if you were going to store any card, but with the following precautions:
- Instead of sending the card number, send the
wallet_transaction_idfield with the content of the token. - The
authorizer_idfield must be '421' (Apple Pay).
For more details, see here.
Merchant Key Management#
For the correct processing of a transaction by ApplePay, it is necessary to have a public key register on the Apple Server. The public and private keys provided by the Apple Server will serve as the basis for the decript of the payload sent by the Apple JS library. This is the first step in setting up a Merchant to receive ApplePay payments.

In this guide you can see more details of the registration of keys on the Apple Server.
After registering the keys, it is necessary to contact our support and inform them, so that they can be configured in the store register. Apple requires that it is possible to register two key pairs. Each key has a validity period and the merchant will be in charge of managing the validity and informing the new keys to Software Express support.
Important: Note that there are 2 key pairs - one pair is responsible for decryption and the other pair is responsible for creating a server connection session with Apple.